Easy Way to Make a Colored Border in Photoshop
Placing a border or frame around your photos in Photoshop can help to add a bit of visual interest with ease. Depending on the style of border you want to add to your images, there are a variety of looks you can achieve.
To add a solid-colored border around your canvas, follow these steps:
- Press Command or Control + A to select the canvas.
- Create a new layer at the top of the layer stack.
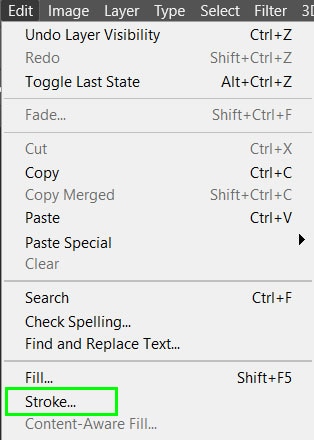
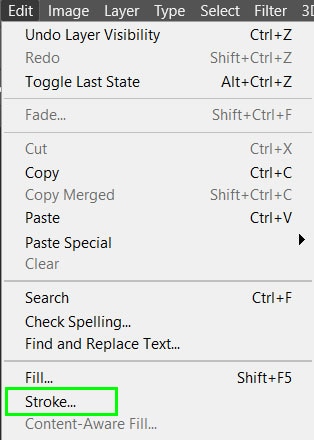
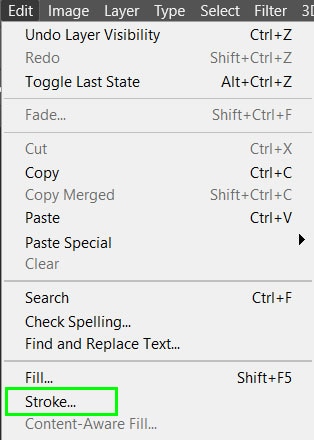
- Go to Edit > Stroke.
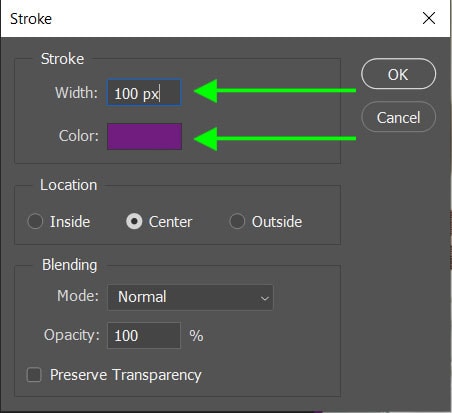
- Choose a color and width for the border.
- Set the stroke position to "Center."
- Click OK.
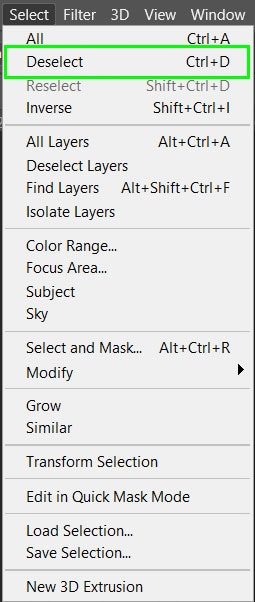
- Press Command or Control + D to deselect your canvas
- Now your image has a border!
This is one of the easiest methods to add a border, but there are several others. Throughout this tutorial you'll not only learn more about how to create solid color borders, but also gradient, patterned, and polaroid style borders.
Let's get started!
How To Add A Solid Color Border To An Image In Photoshop
There are two ways you can create a border around your images on Photoshop. Once you understand these concepts, you can customize the borders with gradients, patterns, or decorative elements.

The first method of creating a border will cover parts of your image since you will be adding a stroke around your image. This method is useful when you don't want to change the size of your canvas.
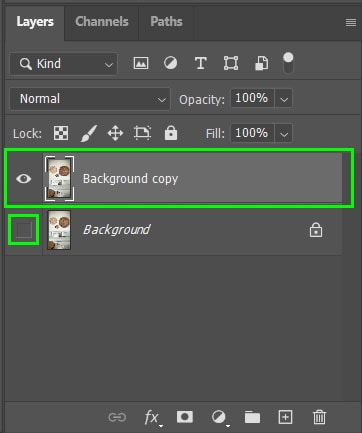
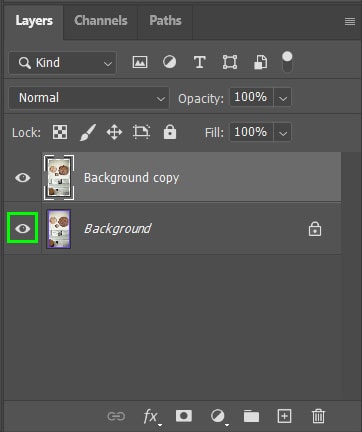
To start, create a duplicate of your background layer by clicking and dragging the background layer to the "Create a new layer" icon at the bottom of the Layers panel. You can also use the shortcut keyboard by pressing Control + J (Windows) or Command + J (Mac).

Hide the original background layer by clicking on the eye icon. Then select the duplicate layer and navigate to Edit > Stroke… to open the Stroke window.


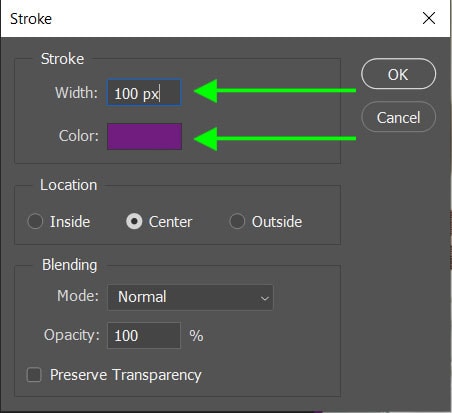
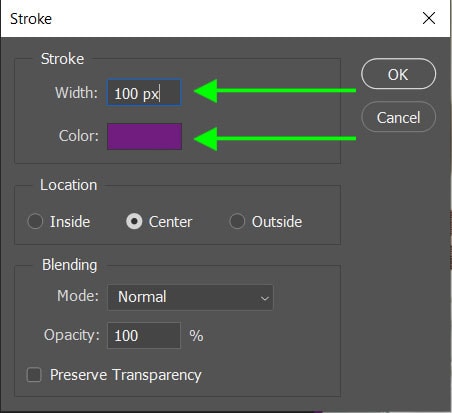
In the Stroke window, select how wide you would like the border to be by entering a number into the Width box. You can double-click on the Color box to choose your desired solid color.

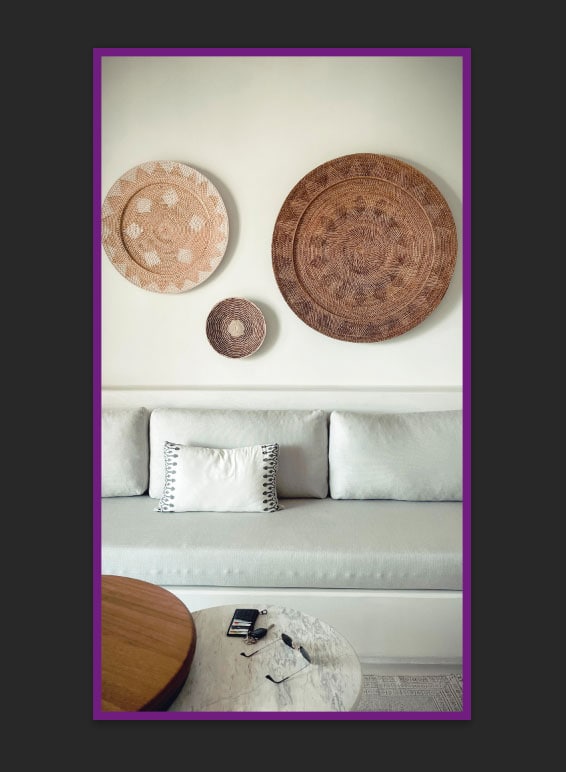
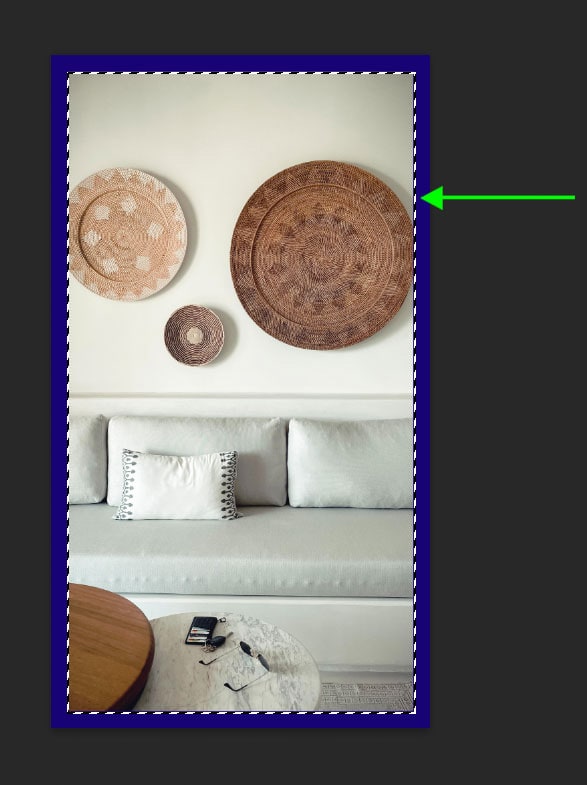
Once you select OK, your image will be surrounded by a solid colored border.

If you don't want to cut into your image at all, you can increase your canvas size and use the extra space for the border instead.
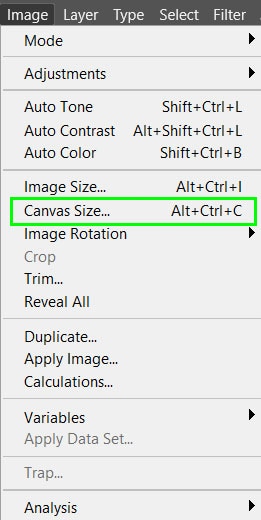
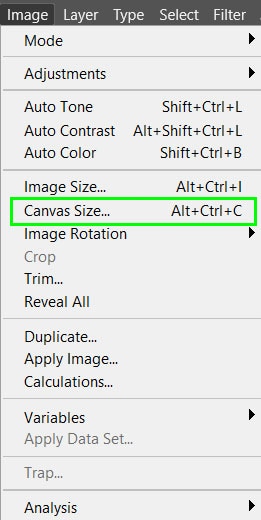
To increase your canvas size, navigate to Image > Canvas Size or use the shortcut Alt + Control + C (Windows) or Option + Command + C (Mac).

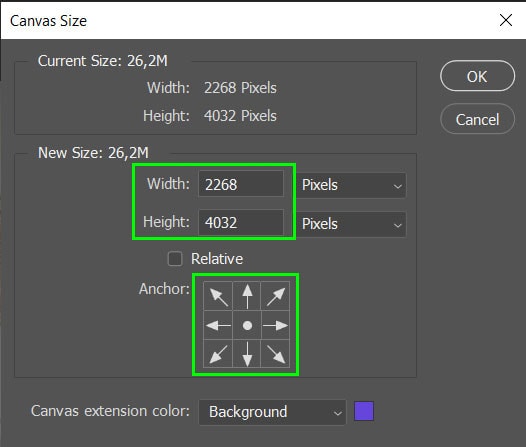
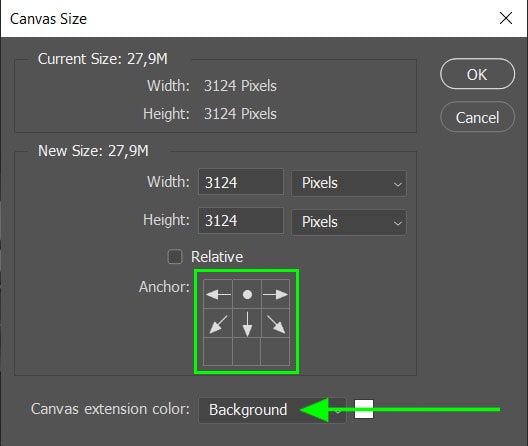
Make sure the anchor block shows arrows going to each side of the image to ensure the extra canvas space is added evenly around the photo. Then increase the canvas size by increasing the width and height by the same amount of pixels.

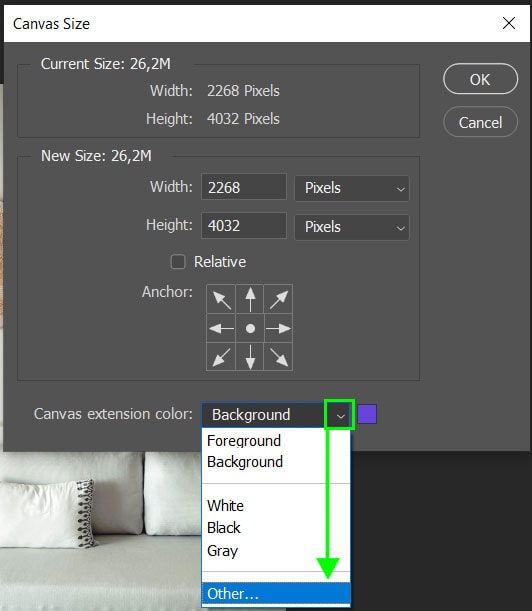
At the bottom of the window, you can select your border color by clicking on the drop-down box next to Canvas Extension Color. Select "Other…" to choose a color from the Color Picker.

Select OK and your border will be added to your image without cropping parts of the image. Remember that your image will now be larger since you extended the canvas to fit the border.

If the border does not appear, make sure the background layer is visible by selecting the eye icon on the layer.

How To Add A Gradient Border
To start, create a copy of your background layer by selecting the layer then click and drag the layer to the "Create a new layer" icon at the bottom of the Layers panel. You can also use the shortcut Control + J (Windows) or Command + J (Mac).


Click on the copied layer to select it, then click on the "Add a layer style" icon at the bottom of the Layers panel. Choose Stroke… to add the border.


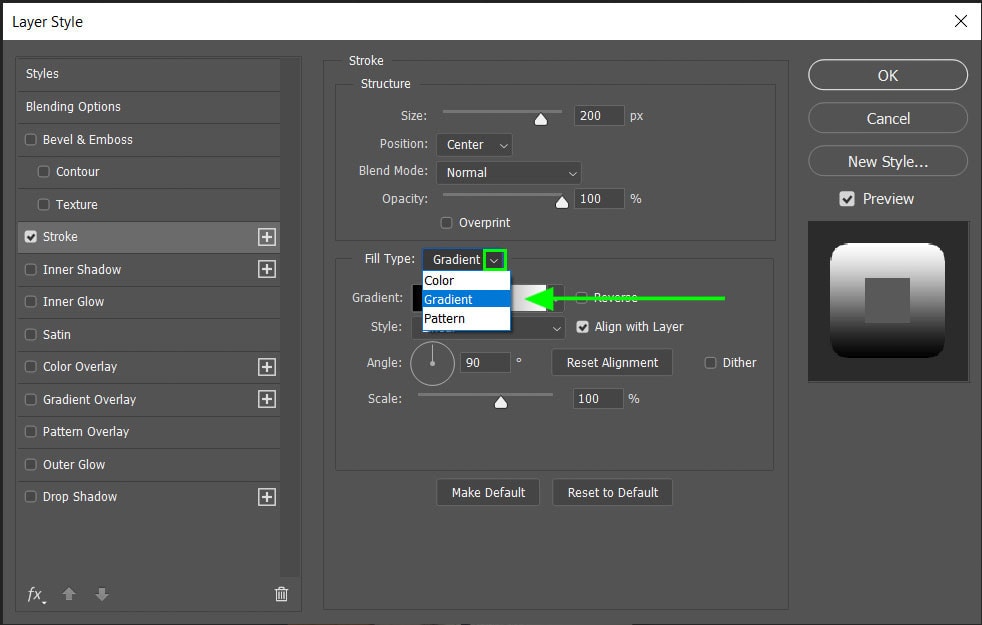
Once the Layer Style window opens, you can change the various elements of the border. Select how wide you would like the border to be with the size slider.

In the same window select the drop-down list next to Fill Type and choose Gradient.

Once selected, more options will become available for you to customize the gradient to your preferences.

Once you have set the gradient options, select OK and you will have a gradient border around your image.

How To Add A Patterned Border
To add a patterned border, make a copy of your image layer by selecting the layer then click and drag the background layer to the "Create a new layer" icon in the Layers panel. The shortcut is Control + J (Windows) or Command + J (Mac).


Make sure the right layer is selected then click on the "Add a layer style" icon at the bottom of the Layers panel. Select "Stroke…" to add the patterned border.


In the Layer Style window, you can select how wide you would like the border to be with the size slider.

In the Layer Style window click the drop-down list next to Fill Type and choose Pattern. Once selected, pattern options will pop up where you can choose and adjust the pattern you would like to add.


Once you set your preferences and select OK, you will have a patterned border around your image.

How To Add A Border To A Selection
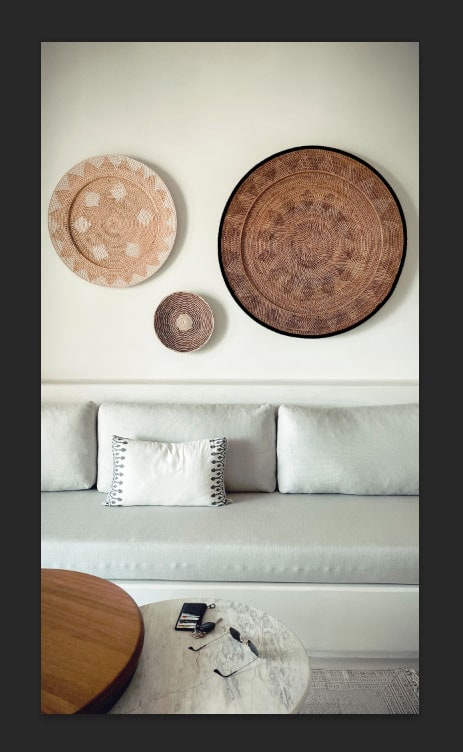
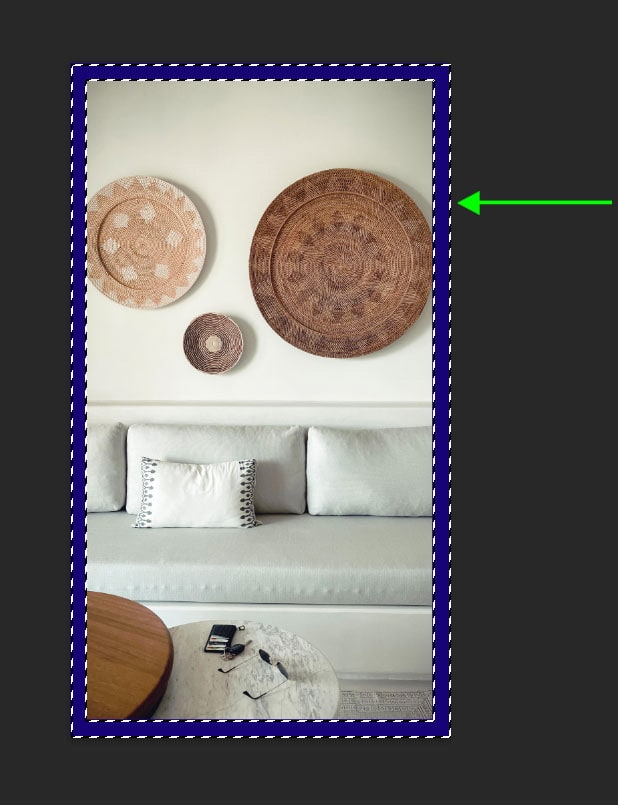
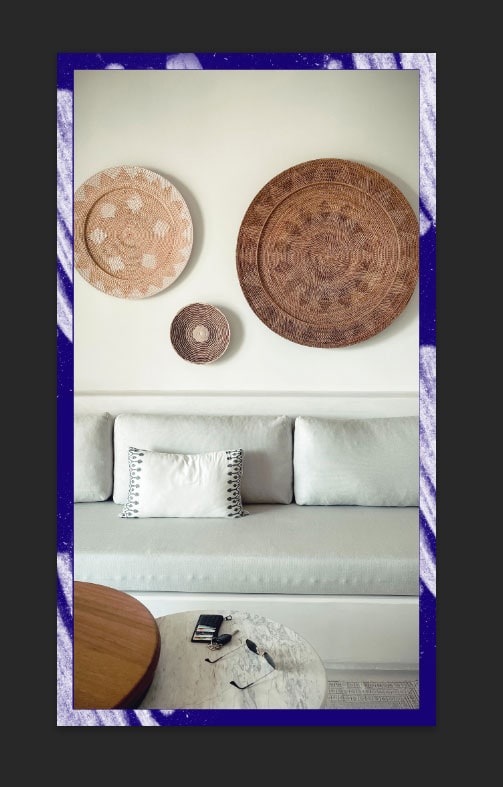
In some images, you may want to add a border to an element within your image. You can do this to create a framed look on certain elements in your image, such as items hanging on a wall.
You can easily create a border around a selection but remember to create a copy of your image layer in case you are not happy with the results.
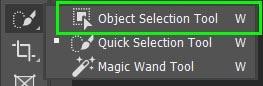
To create this border, start by selecting an item within your image. You can use any of the quick selection tools or marquee tools. These are both located on your toolbar on the left-hand panel of your workspace.

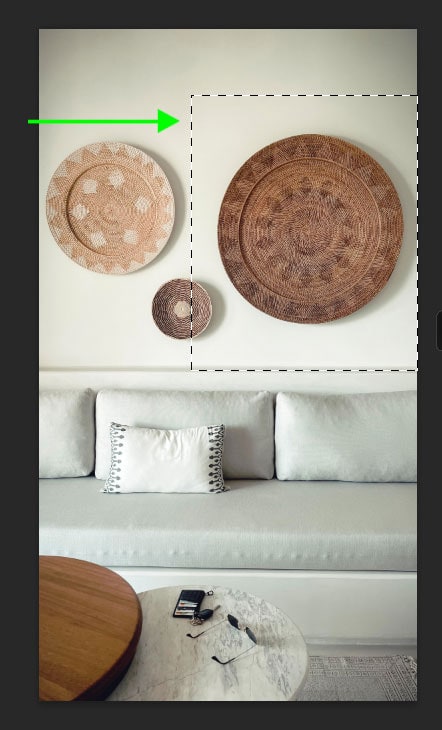
In this example, I will use the object selection tool to select one of the round items on the wall.

To use this tool, drag the mouse over the item you want to be selected and it will create a selection based on the object's shape.


Once the object is selected, navigate to Edit > Stroke… and the Stroke window will open.

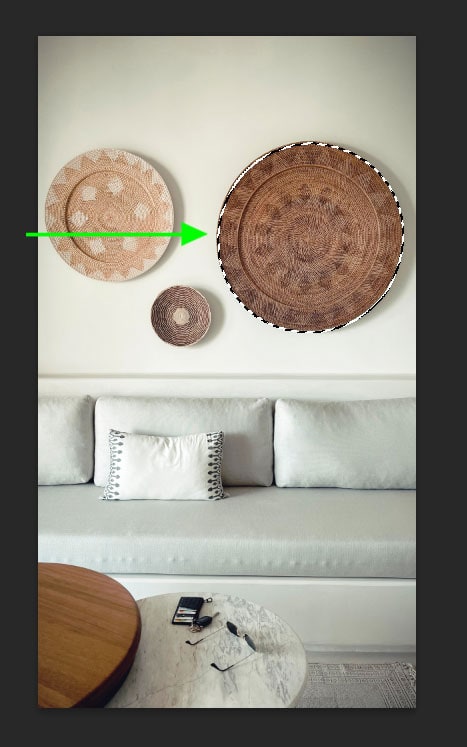
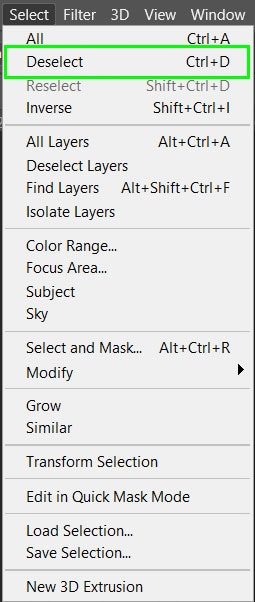
Select the width and color you would like the border to be and select OK. Deselect the area by navigating to Select > Deselect or using the shortcut Control + D (Windows) or Command + D (Mac).


You will now have a border around the object you selected.

How To Create A Decorative Custom Border
Start by creating a solid border around your image. To do this navigate to Edit > Stroke… and choose a color and the width you would like. Select OK to apply the border.


Next, create a selection around your border to only add the effects to the border. To do this, select the rectangular marquee tool from the toolbar or use the shortcut by pressing M on the keyboard.

Draw the rectangular marquee on the inside of the border so only the image is selected, not the border.

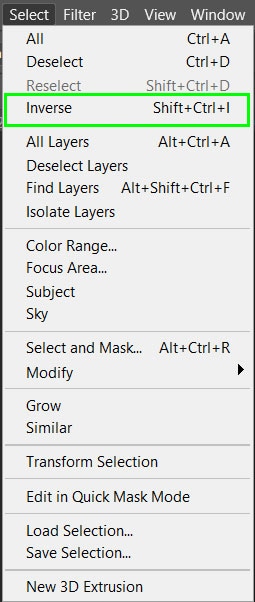
Then, invert the selection by navigating to Select > Inverse or using the shortcut Shift + Control + I (Windows) or Shift + Command + I (Mac).

The selection will now only surround the border, so any effects you apply will only affect the border.

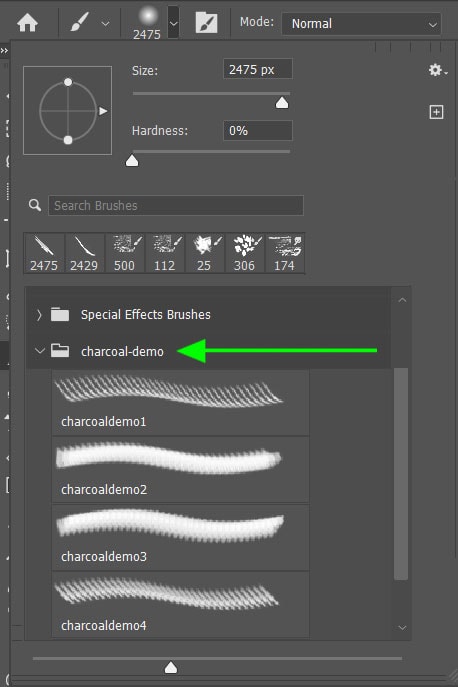
Select the brush tool on your toolbar or simply press B on your keyboard. Change the brush style by selecting the drop-down menu on the options bar.


You can choose any style to use on your border. For this example, I am using a free demo brush set, Charcoal Demo. If you want to find more brushes to use, I share some of the best places here.

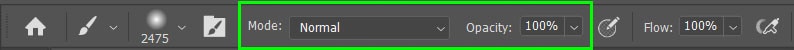
Once your brush style is selected, you can change the opacity and blend mode on the top options bar.

Once you have your desired settings, use the brush on areas of the border to create a unique effect. Once you have finished, navigate to Select > Deselect or use the shortcut Control + D (Windows) or Command + D (Mac).

You will now have a unique border around your image.

How To Create A Polaroid Style Border In Photoshop
Polaroid photos produce a nostalgic feel for photographers, but the film medium has its downfalls. If you have a digital image, you can easily create the illusion of a polaroid image. You can do this by creating an uneven border around your photo.
To create the Polaroid-style border, you will need to increase your canvas size. Start by navigating to Image > Canvas Size… or use the shortcut Alt + Control + C (Windows) or Option + Command + C (Mac).

Position the anchor point to extend towards the bottom of the canvas and out to the sides. This will create a bottom-heavy canvas size. Make sure the Canvas extension color is set to "Background" at the bottom of the window.

Increase the width and height but make sure to increase the height by more than the width. Here I will increase the width by 500 pixels and the height by 1100 pixels. Select OK to apply the new canvas size.

Make sure your image layer is selected and use the arrow keys on your keyboard to reposition your image. The top and sides of your image should have an equal border while the bottom of the image has a larger border area.

To create the white background, navigate to Layer > New Fill Layer > Solid Color. You can name your new layer before selecting OK.


The Color Picker will open to allow you to select the fill color you want your border to have. Once you have selected your color, press OK.

The new layer will be placed over your image layer. In the Layers panel, click on the new fill layer and drag it underneath your image layer.

To add an extra touch to your Polaroid-style border, you can add text on the bottom border area. To add text, select the type tool from the toolbar or press T on your keyboard. Create a text block by clicking and dragging on the area you would like your text to appear.


Select a font, font size, and font color on the top options bar for your text. Next type in your text in the text box and you have a customized Polaroid-style image.

So with that, you now know a handful of easy ways to add borders to your photos, including a nostalgic polaroid border, perfect for any digital photo!
Happy Editing!
Source: https://www.bwillcreative.com/how-to-add-a-border-in-photoshop/
0 Response to "Easy Way to Make a Colored Border in Photoshop"
Post a Comment